Vue3知识梳理
# Vue3 快速上手

# 1.Vue3 简介
- 2020 年 9 月 18 日,Vue.js 发布 3.0 版本,代号:One Piece(海贼王)
- 耗时 2 年多、2600+次提交 (opens new window)、30+个 RFC (opens new window)、600+次 PR (opens new window)、99 位贡献者 (opens new window)
- github 上的 tags 地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
# 2.Vue3 带来了什么
# 1.性能的提升
打包大小减少 41%
初次渲染快 55%, 更新渲染快 133%
内存减少 54%
......
# 2.源码的升级
使用 Proxy 代替 defineProperty 实现响应式
重写虚拟 DOM 的实现和 Tree-Shaking
......
# 3.拥抱 TypeScript
- Vue3 可以更好的支持 TypeScript
# 4.新的特性
Composition API(组合 API)
- setup 配置
- ref 与 reactive
- watch 与 watchEffect
- provide 与 inject
- ......
新的内置组件
- Fragment
- Teleport
- Suspense
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除 keyCode 支持作为 v-on 的修饰符
- ......
# 一、创建 Vue3.0 工程
# 1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2
3
4
5
6
7
8
9
# 2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite 官网:https://vitejs.cn
- 什么是 vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite 构建对比图
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
2
3
4
5
6
7
8
# 二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
# 1.拉开序幕的 setup
- 理解:Vue3.0 中一个新的配置项,值为一个函数。
- setup 是所有Composition API(组合 API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在 setup 中。
- setup 函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与 Vue2.x 配置混用
- Vue2.x 配置(data、methos、computed...)中可以访问到setup 中的属性、方法。
- 但在 setup 中不能访问到Vue2.x 配置(data、methos、computed...)。
- 如果有重名, setup 优先。
- setup 不能是一个 async 函数,因为返回值不再是 return 的对象, 而是 promise, 模板看不到 return 对象中的属性。(后期也可以返回一个 Promise 实例,但需要 Suspense 和异步组件的配合)
- 尽量不要与 Vue2.x 配置混用
# 在 setup 函数中就使用组合式 API
export default {
//第一种写法
setup() {
let name = ref("张三");
let age = ref(18);
let job = ref({
type: "前端工程师",
salary: 10000,
});
/**
* 修改信息
*/
function changeName() {
name.value = "李四";
age.value = 20;
// job.value.type = '后端工程师'
// job.value.salary = 20000
}
/**
* 查看信息
*/
function showName() {
console.log(name.value, age.value);
console.log(job.value);
}
return {
name,
age,
job,
changeName,
showName,
};
},
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# 2.ref 函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference 对象,简称 ref 对象)。
- JS 中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div></div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了 Vue3.0 中的一个新函数——
reactive函数。
# 3.reactive 函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy 的实例对象,简称 proxy 对象) - reactive 定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
# 4.Vue3.0 中的响应式原理
# vue2.x 的响应式
实现原理:
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
//源数据 // vue2 let persion = { name: "张三", age: 18, }; //vue2实现响应式 let vue2p = {}; Object.keys(persion).forEach((key) => defineReactive(vue2p, key, persion[key]) ); //定义 function defineReactive(obj, key, val) { Object.defineProperty(obj, key, { configurable: true, //可配置,这样可以删除属性 get() { return val; }, set(newVal) { console.log("有人修改vue2p.name"); val = newVal; }, }); }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
# Vue3.0 的响应式
实现原理:
通过 Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过 Reflect(反射): 对源对象的属性进行操作。
MDN 文档中描述的 Proxy 与 Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
//源数据 // vue3 let persion2 = { name: "张三", age: 18, }; //vue3实现响应式 const p = new Proxy(persion2, { // 拦截读取属性值 get(target, key) { console.log("获取persion2的", key); return target[key]; }, // 拦截设置属性值或添加新属性 set(target, key, val) { console.log("修改persion2的", key); target[key] = val; }, // 拦截删除属性 deleteProperty(target, key) { console.log("删除persion2的", key); return delete target[key]; }, }); //Reflect修改对象数据写法 //vue3实现响应式 const p = new Proxy(persion2, { get(target, key) { console.log("获取persion2的", key); return Reflect.get(target, key); }, set(target, key, val) { console.log("修改persion2的", key); Reflect.set(target, key, val); }, deleteProperty(target, key) { console.log("删除persion2的", key); return Reflect.deleteProperty(target, key); }, });1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# 5.reactive 对比 ref
- 从定义数据角度对比:
- ref 用来定义:基本类型数据。
- reactive 用来定义:对象(或数组)类型数据。
- 备注:ref 也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref 通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive 通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref 通过
- 从使用角度对比:
- ref 定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive 定义的数据:操作数据与读取数据:均不需要
.value。
- ref 定义的数据:操作数据需要
# 6.setup 的两个注意点
- setup 执行的时机
- 在 beforeCreate 之前执行一次,this 是 undefined。
- setup 的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在 props 配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在 props 配置中声明的属性, 相当于
# 7.计算属性与监视
# 1.computed 函数
与 Vue2.x 中 computed 配置功能一致
写法
# vue2.x --- computed
computed: {
//(1)
fullName() {
return this.firstName + ' ' + this.lastName
}
//(2)
fullName2: {
// getter
get() {
return this.firstName + ' ' + this.lastName
},
// setter
set(newValue) {
// 注意:我们这里使用的是解构赋值语法
[this.firstName, this.lastName] = newValue.split(' ')
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# vue3.x --- computed
//(1)
let obj = reactive({
name: "张三",
age: 18,
str: computed(() => {
return obj.name.slice(1, 2);
}),
});
//(2)
let msgChange = computed(() => {
return msg.value.slice(1, 3);
});
//(3)
let msgChange = computed({
get() {
return msg.value.slice(1, 3);
},
set() {
console.log("设置了");
},
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 2.watch 函数
# vue2.x --- wtach
watch:{
sum(newValue,oldValue){
console.log('sum的值变化了',newValue,oldValue)
},
obj:{
handler(newVal , oldVal){
console.log( newVal , oldVal )},
immediate:true,
deep:true
}
}
2
3
4
5
6
7
8
9
10
11
12
# vue3.x --- wtach
与 Vue2.x 中 watch 配置功能一致
两个小“坑”:
- 监视 reactive 定义的响应式数据时:oldValue 无法正确获取、强制开启了深度监视(deep 配置失效)。
- 监视 reactive 定义的响应式数据中某个属性时:deep 配置有效。
//情况一:监视ref定义的响应式数据 watch( sum, (newValue, oldValue) => { console.log("sum变化了", newValue, oldValue); }, { immediate: true } ); //情况二:监视多个ref定义的响应式数据 watch([sum, msg], (newValue, oldValue) => { console.log("sum或msg变化了", newValue, oldValue); }); /* 情况三:监视reactive定义的响应式数据 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!! 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */ watch( person, (newValue, oldValue) => { console.log("person变化了", newValue, oldValue); }, { immediate: true, deep: false } ); //此处的deep配置不再奏效 //情况四:监视reactive定义的响应式数据中的某个属性 watch( () => person.job, (newValue, oldValue) => { console.log("person的job变化了", newValue, oldValue); }, { immediate: true, deep: true } ); //情况五:监视reactive定义的响应式数据中的某些属性 watch( [() => person.job, () => person.name], (newValue, oldValue) => { console.log("person的job变化了", newValue, oldValue); }, { immediate: true, deep: true } ); //特殊情况 watch( () => person.job, (newValue, oldValue) => { console.log("person的job变化了", newValue, oldValue); }, { deep: true } ); //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
# 3.watchEffect 函数
watch 的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect 的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect 有点像 computed:
- 但 computed 注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而 watchEffect 更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(() => { const x1 = sum.value; const x2 = person.age; console.log("watchEffect配置的回调执行了"); });1
2
3
4
5
6
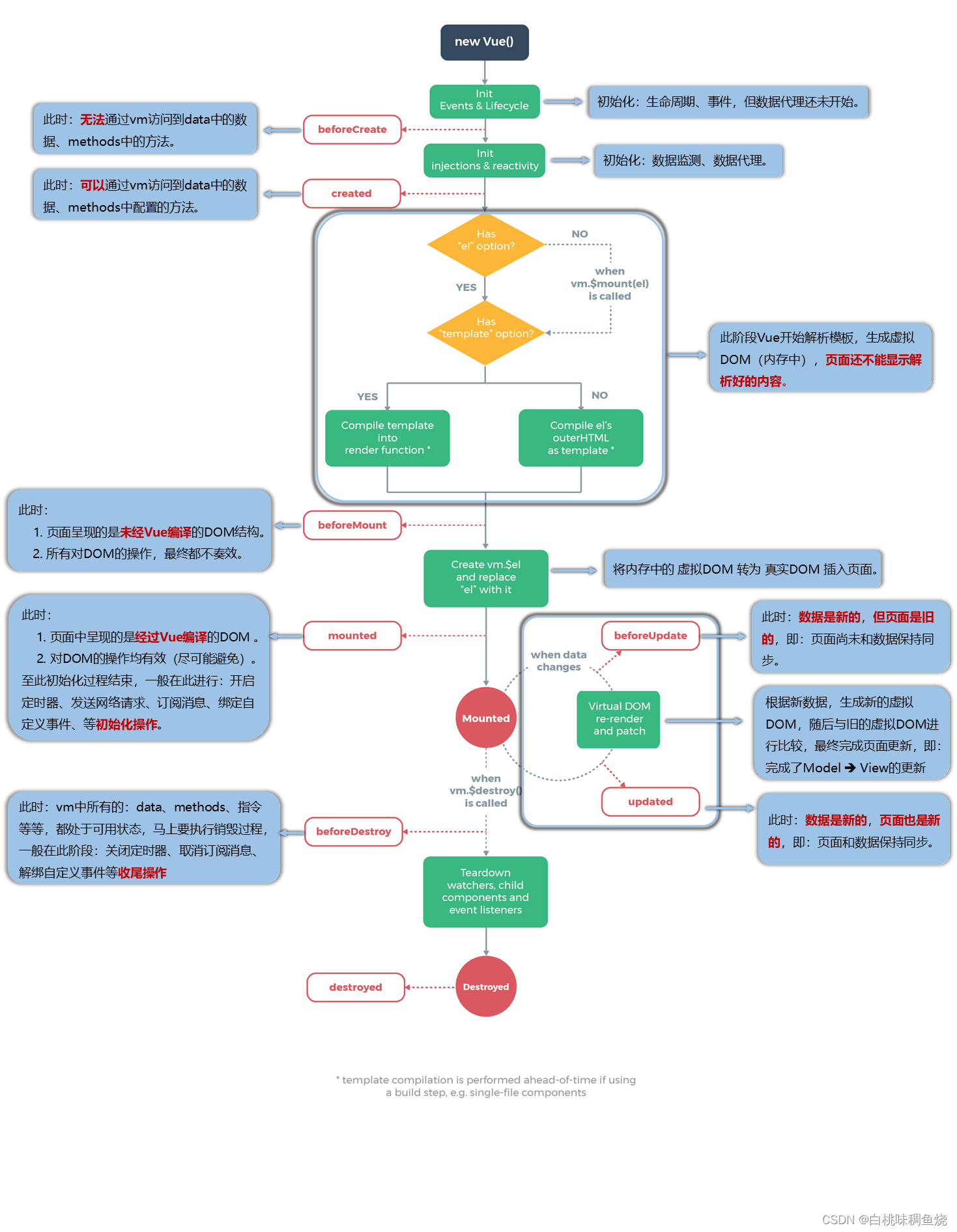
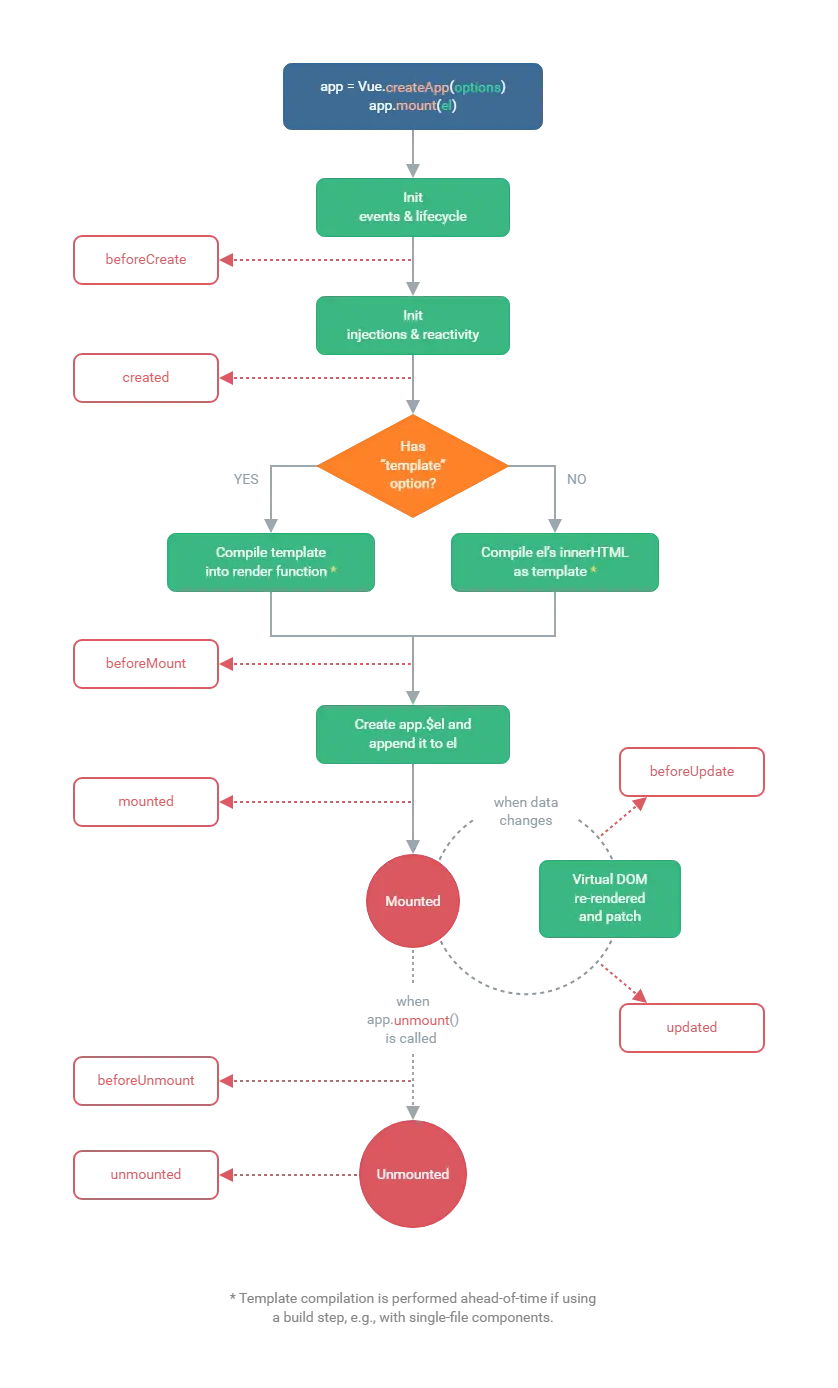
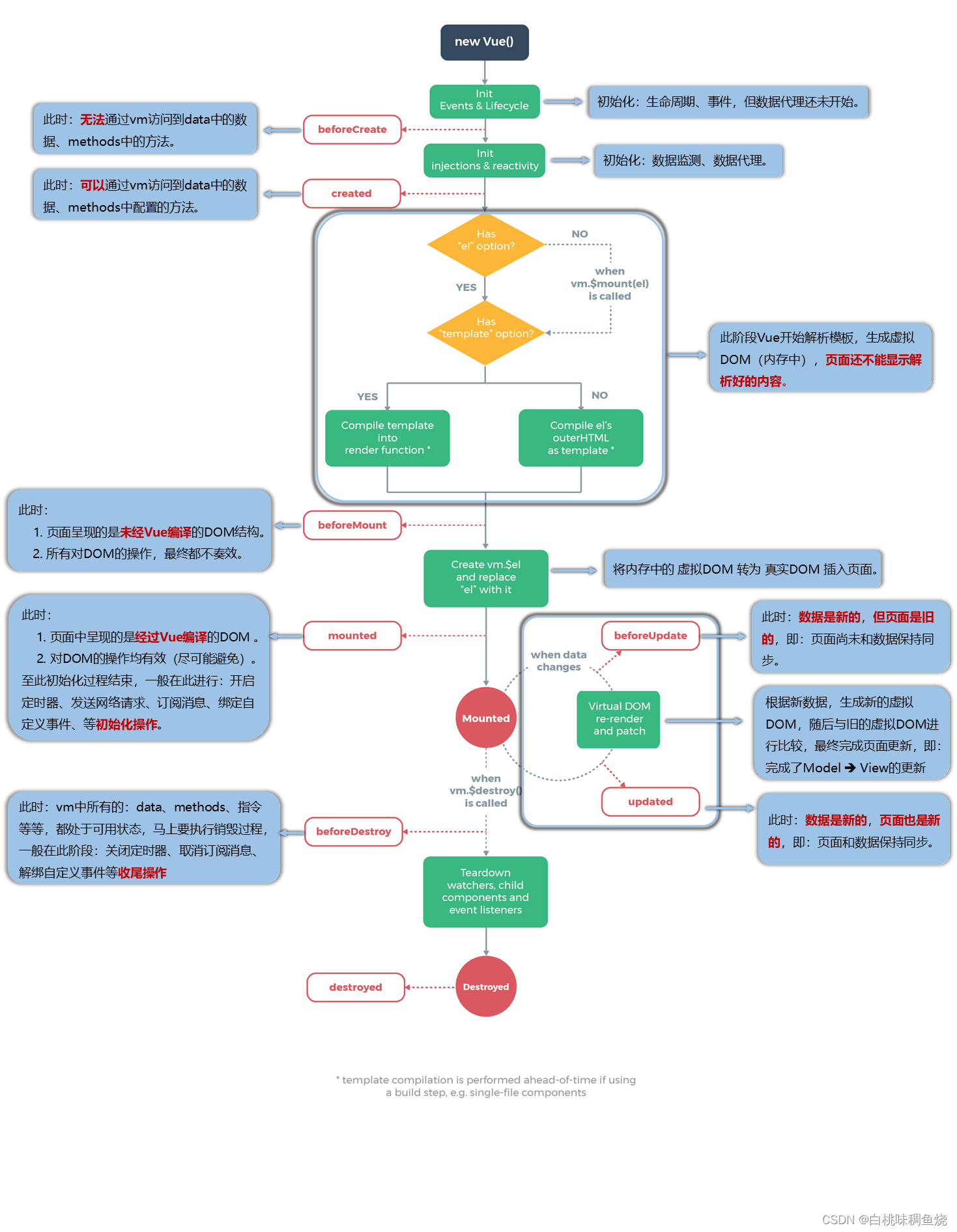
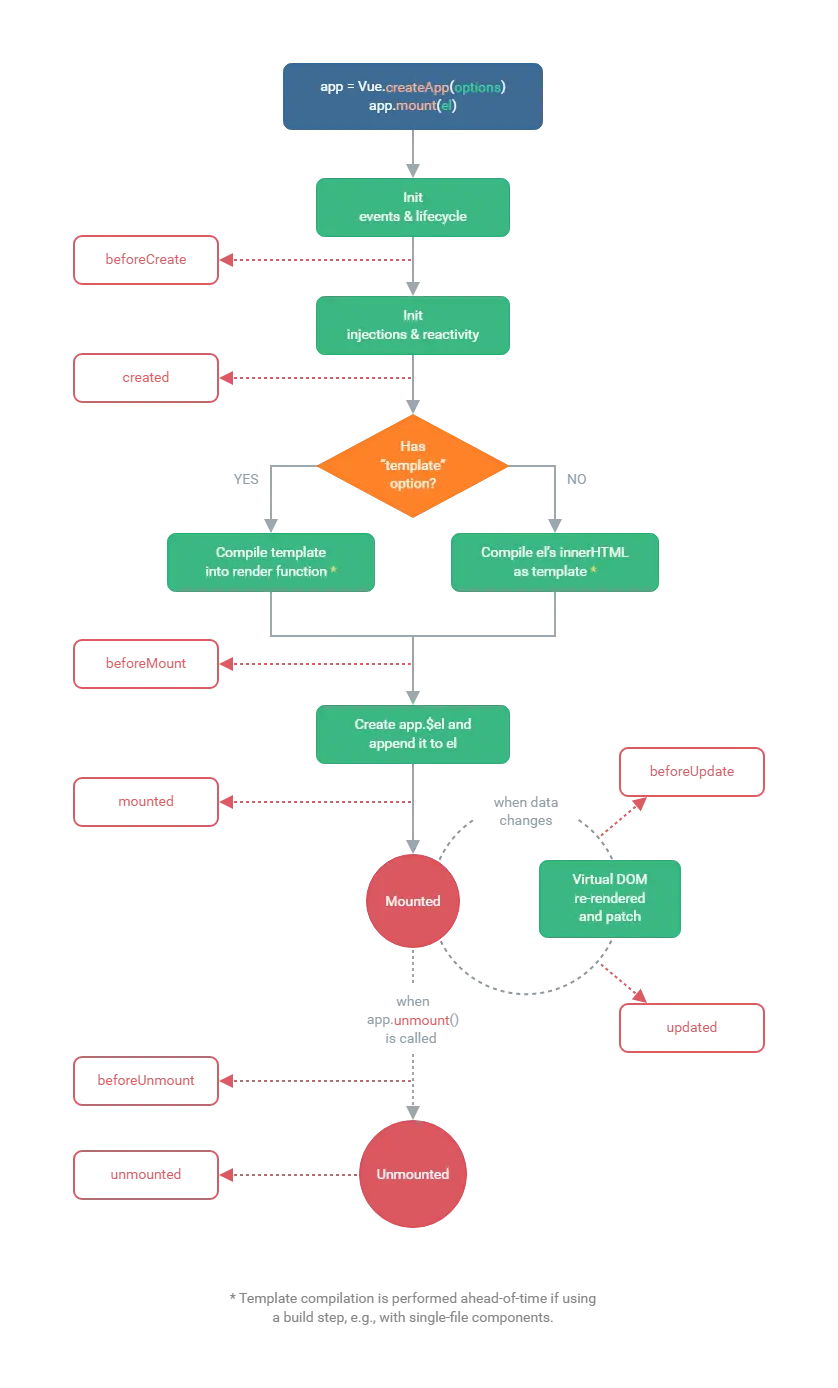
# 8.生命周期
vue2和vue3生命周期图解对比
vue2生命周期

vue3生命周期

- Vue3.0 中可以继续使用 Vue2.x 中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为 beforeUnmountdestroyed改名为 unmounted
- Vue3.0 也提供了 Composition API 形式的生命周期钩子,与 Vue2.x 中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount ===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated =======>onUpdatedbeforeUnmount ==>onBeforeUnmountunmounted =====>onUnmounted
# vue2 生命周期
<script>
export default {
name: 'MyComponent',
// 在组件实例被创建之前调用
beforeCreate() {
// 无法访问组件实例和组件的DOM
// 主要用于设置组件的配置
},
// 在组件实例被创建并且数据被观察之前调用
// 可以访问组件实例和组件的DOM
created() {
// 可以执行一些初始化的工作
// 但是不能保证子组件都已经被创建
},
// 在模板编译/挂载之前调用
beforeMount() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译
// 但是尚未挂载到DOM上
},
// 在模板编译/挂载之后调用
mounted() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译并且挂载到DOM上
// 可以执行DOM相关的操作,如获取元素尺寸、添加事件监听器等
},
// 在组件数据更新之前调用
beforeUpdate() {
// 可以访问组件实例和组件的DOM
// 当组件的数据发生变化时,会触发此钩子函数
// 但是DOM尚未更新
},
// 在组件数据更新之后调用
updated() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据已经更新,并且DOM已经重新渲染
// 可以执行一些操作,如更新DOM、重新计算某些属性等
},
// 在组件实例被销毁之前调用
beforeDestroy() {
// 可以访问组件实例和组件的DOM
// 主要用于清理组件相关的资源和事件监听器
},
// 在组件实例被销毁之后调用
destroyed() {
// 无法访问组件实例和组件的DOM
// 组件已经被销毁,可以进行一些收尾工作
},
// 捕获组件中的错误
errorCaptured(err, vm, info) {
// 错误捕获钩子函数
// 可以在组件层级上捕获子组件的错误
// 可以用于记录错误日志或发送错误报告等
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
# vue3 生命周期钩子
vue2生命周期

vue3生命周期

beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
<script>
export default {
name: 'MyComponent',
// 在组件实例被创建之前调用
beforeCreate() {
// 无法访问组件实例和组件的DOM
// 主要用于设置组件的配置
},
// 在组件实例被创建并且数据被观察之前调用
// 可以访问组件实例和组件的DOM
created() {
// 可以执行一些初始化的工作
// 但是不能保证子组件都已经被创建
},
// 在模板编译/挂载之前调用
beforeMount() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译
// 但是尚未挂载到DOM上
},
// 在模板编译/挂载之后调用
mounted() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译并且挂载到DOM上
// 可以执行DOM相关的操作,如获取元素尺寸、添加事件监听器等
},
// 在组件数据更新之前调用
beforeUpdate() {
// 可以访问组件实例和组件的DOM
// 当组件的数据发生变化时,会触发此钩子函数
// 但是DOM尚未更新
},
// 在组件数据更新之后调用
updated() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据已经更新,并且DOM已经重新渲染
// 可以执行一些操作,如更新DOM、重新计算某些属性等
},
// 在组件实例被销毁之前调用
beforeDestroy() {
// 可以访问组件实例和组件的DOM
// 主要用于清理组件相关的资源和事件监听器
},
// 在组件实例被销毁之后调用
destroyed() {
// 无法访问组件实例和组件的DOM
// 组件已经被销毁,可以进行一些收尾工作
},
// 捕获组件中的错误
errorCaptured(err, vm, info) {
// 错误捕获钩子函数
// 可以在组件层级上捕获子组件的错误
// 可以用于记录错误日志或发送错误报告等
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
组合式 api
<script>
import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted, onErrorCaptured } from 'vue';
export default {
name: 'MyComponent',
setup() {
// 在setup()函数中进行初始化工作和响应式数据的定义
console.log("setup start");
// 在模板编译/挂载之前调用
onBeforeMount(() => {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译
// 但是尚未挂载到DOM上
console.log("onBeforeMount");
});
// 在模板编译/挂载之后调用
onMounted(() => {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译并且挂载到DOM上
// 可以执行DOM相关的操作,如获取元素尺寸、添加事件监听器等
console.log("onMounted");
});
// 在组件数据更新之前调用
onBeforeUpdate(() => {
// 可以访问组件实例和组件的DOM
// 当组件的数据发生变化时,会触发此钩子函数
// 但是DOM尚未更新
console.log("onBeforeUpdate");
});
// 在组件数据更新之后调用
onUpdated(() => {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据已经更新,并且DOM已经重新渲染
// 可以执行一些操作,如更新DOM、重新计算某些属性等
console.log("onUpdated");
});
// 在组件实例被销毁之前调用
onBeforeUnmount(() => {
// 可以访问组件实例和组件的DOM
// 主要用于清理组件相关的资源和事件监听器
console.log("onBeforeUnmount");
});
// 在组件实例被销毁之后调用
onUnmounted(() => {
// 无法访问组件实例和组件的DOM
// 组件已经被销毁,可以进行一些收尾工作
console.log("onUnmounted");
});
// 捕获组件中的错误
onErrorCaptured((err, vm, info) => {
// 错误捕获钩子函数
// 可以在组件层级上捕获子组件的错误
// 可以用于记录错误日志或发送错误报告等
console.log("onErrorCaptured",err, vm, info);
});
// 返回响应式数据和方法
return {
// 响应式数据和方法
};
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
# 9.自定义 hook 函数
什么是 hook?—— 本质是一个函数,把 setup 函数中使用的 Composition API 进行了封装。
类似于 vue2.x 中的 mixin。
自定义 hook 的优势: 复用代码, 让 setup 中的逻辑更清楚易懂。
hook案例
// ./src/hooks/point.js
import { onMounted, onBeforeUnmount, reactive } from "vue";
export default function () {
// 实现鼠标打点数据
let point = reactive({ x: 0, y: 0 });
// 实现鼠标打点的方法
function savePoint(event) {
point.x = event.pageX;
point.y = event.pageY;
console.log(event.pageX, event.pageY);
}
// 实现鼠标打点生命周期钩子
onMounted(() => {
window.addEventListener("click", savePoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", savePoint);
});
return point;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 10.toRef && toRefs
对象中常用的属性可以提取出来
作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性。
语法:
const name = toRef(person,'name')应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
<script setup>
import { reactive, toRef } from "vue";
let persion = reactive({
name: "zhangsan",
age: 18,
job: {
j1: {
salary: 1000,
},
},
});
let salary = toRef(persion.job.j1, "salary");
const change = () => {
salary.value = 2000;
};
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 三、其它 Composition API
# 1.shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
# 2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
# 3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
const showRawPersion = () => {
const p = toRaw(persion);
console.log(p);
};
const addCar = () => {
let car = {
name: "奔驰",
price: "40W",
};
// persion.car = car; //这样添加数据是响应式
persion.car = markRaw(car); //markRaw标记不是响应式
};
2
3
4
5
6
7
8
9
10
11
12
13
# 4.customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
实现防抖效果:
<template> <input type="text" v-model="keyword" /> <h3>{{ keyword }}</h3> </template> <script> import { ref, customRef } from "vue"; export default { name: "Demo", setup() { // let keyword = ref('hello') //使用Vue准备好的内置ref //自定义一个myRef function myRef(value, delay) { let timer; //通过customRef去实现自定义 return customRef((track, trigger) => { return { get() { track(); //告诉Vue这个value值是需要被“追踪”的 return value; }, set(newValue) { clearTimeout(timer); timer = setTimeout(() => { value = newValue; trigger(); //告诉Vue去更新界面 }, delay); }, }; }); } let keyword = myRef("hello", 500); //使用程序员自定义的ref return { keyword, }; }, }; </script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 5.provide 与 inject
作用:实现祖与后代组件间通信
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据具体写法:
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... }1
2
3
4
5
6后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }1
2
3
4
5
6
# 6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
# 四、Composition API 的优势
# 1.Options API 存在的问题
使用传统 OptionsAPI 中,新增或者修改一个需求,就需要分别在 data,methods,computed 里修改 。
# 2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
# 11.组件传参
# 父传子
父组件
<template>
<div>
<List :msg='msg'></List>
</div>
</template>
<script setup>
import List from '../components/List.vue'
let msg = ref('这是父传过去的数据');
</script>
2
3
4
5
6
7
8
9
10
子组件
<template>
<div>
这是子组件 ==> {{ msg }}
</div>
</template>
<script setup>
defineProps({
msg:{
type:String,
default:'1111'
}
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
# 子传父
子组件:
<template>
<div>
这是子组件 ==> {{ num }}
<button @click='changeNum'>按钮</button>
</div>
</template>
<script setup lang='ts'>
let num = ref(200);
const emit = defineEmits<{
(e: 'fn', id: number): void
}>()
const changeNum = ()=>{
emit('fn',num)
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
父组件
<template>
<div>
<List @fn='changeHome'></List>
</div>
</template>
<script setup>
import List from '../components/List.vue'
const changeHome = (n)=>{
console.log( n.value );
}
</script>
2
3
4
5
6
7
8
9
10
11
12
# 兄弟组件传参
1》下载安装
npm install mitt -S
2》plugins/Bus.js
import mitt from 'mitt';
const emitter = mitt()
export default emitter;
3》A 组件
emitter.emit('fn',str);
4》B 组件
emitter.on('fn',e=>{
s.value = e.value;
})
# v-model 传参
父组件
<List v-model:num='num'></List>
<script setup>
import List from '../components/List.vue'
let num = ref(1);
</script>
2
3
4
5
子组件
const props = defineProps({
num: {
type: Number,
default: 100,
},
});
const emit = defineEmits(["update:num"]);
const btn = () => {
emit("update:num", 200);
};
2
3
4
5
6
7
8
9
10
# 路由
useRoute ==> this.$route
useRouter ==> this.$router
# 动态组件
<component :is="动态去切换组件"></component>
# 五、新的组件
# 1.Fragment
- 在 Vue2 中: 组件必须有一个根标签
- 在 Vue3 中: 组件可以没有根标签, 内部会将多个标签包含在一个 Fragment 虚拟元素中
- 好处: 减少标签层级, 减小内存占用
# 2.Teleport
什么是 Teleport?——
Teleport是一种能够将我们的组件 html 结构移动到指定位置的技术。<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport>1
2
3
4
5
6
7
8
# 3.Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
异步引入组件
import { defineAsyncComponent } from "vue"; const Child = defineAsyncComponent(() => import("./components/Child.vue"));1
2使用
Suspense包裹组件,并配置好default与fallback<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <!-- 默认展示 --> <template v-slot:default> <Child /> </template> <!-- 还没加载过来的显示 --> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 六、其他
# 1.全局 API 的转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }1
2
3
4
5
6
7
8
9
10
11
12
Vue3.0 中对这些 API 做出了调整:
将全局的 API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
# 2.其他改变
data 选项应始终被声明为一个函数。
过度类名的更改:
Vue2.x 写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; }1
2
3
4
5
6
7
8Vue3.x 写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }1
2
3
4
5
6
7
8
9
移除keyCode 作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" />1
2
3
4子组件中声明自定义事件
<script> export default { emits: ["close"], }; </script>1
2
3
4
5
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
......
# 自动导入插件
解决场景 : 在组件中开发无需每次都引入 import { ref }..
- 下载安装
npm i unplugin-auto-import -D
- 配置:vite.config.js 中
import AutoImport from "unplugin-auto-import/vite";
export default defineConfig({
plugins: [
AutoImport({
imports: ["vue", "vue-router"], //自动导入vue和vue-router相关函数
}),
],
});
2
3
4
5
6
7
8
# vuex
// state:
let num = computed(() => store.state.num);
// getters:
let total = computed(() => store.getters.total);
// mutations:
store.commit("xxx");
// actions:
store.dispatch("xxx");
2
3
4
5
6
7
8
9
10
11
Vuex 持久化存储【插件】
1. npm i vuex-persistedstate -S
2. import persistedState from 'vuex-persistedstate'
3. export default createStore({
modules: {
user
},
plugins:[
persistedState({
key:'my_id',
paths:['user']
})
]
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
