vue3快速上手
# setup
在 setup 函数中就可以使用组合式 API
export default {
//第一种写法
setup() {
let name = ref("张三");
let age = ref(18);
let job = ref({
type: "前端工程师",
salary: 10000,
});
/**
* 修改信息
*/
function changeName() {
name.value = "李四";
age.value = 20;
// job.value.type = '后端工程师'
// job.value.salary = 20000
}
/**
* 查看信息
*/
function showName() {
console.log(name.value, age.value);
console.log(job.value);
}
return {
name,
age,
job,
changeName,
showName,
};
},
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# ref
作用: 定义一个响应式的数据
语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference 对象,简称 ref 对象)。
- JS 中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div></div>
备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了 Vue3.0 中的一个新函数——
reactive函数。
# reactive
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数)语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy 的实例对象,简称 proxy 对象)reactive 定义的响应式数据是“深层次的”。
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
# 响应式区别
# vue2.x 的响应式
实现原理:
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
//源数据 // vue2 let persion = { name: "张三", age: 18, }; //vue2实现响应式 let vue2p = {}; Object.keys(persion).forEach((key) => defineReactive(vue2p, key, persion[key]) ); //定义 function defineReactive(obj, key, val) { Object.defineProperty(obj, key, { configurable: true, //可配置,这样可以删除属性 get() { return val; }, set(newVal) { console.log("有人修改vue2p.name"); val = newVal; }, }); }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
# Vue3.0 的响应式
proxy 不需要遍历
实现原理:
通过 Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过 Reflect(反射): 对源对象的属性进行操作。
MDN 文档中描述的 Proxy 与 Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
//源数据 // vue3 let persion2 = { name: "张三", age: 18, }; //vue3实现响应式 const p = new Proxy(persion2, { // 拦截读取属性值 get(target, key) { console.log("获取persion2的", key); return target[key]; }, // 拦截设置属性值或添加新属性 set(target, key, val) { console.log("修改persion2的", key); target[key] = val; }, // 拦截删除属性 deleteProperty(target, key) { console.log("删除persion2的", key); return delete target[key]; }, }); //Reflect修改对象数据写法 //vue3实现响应式 const p = new Proxy(persion2, { get(target, key) { console.log("获取persion2的", key); return Reflect.get(target, key); }, set(target, key, val) { console.log("修改persion2的", key); Reflect.set(target, key, val); }, deleteProperty(target, key) { console.log("删除persion2的", key); return Reflect.deleteProperty(target, key); }, });1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
解决问题:
- 新增属性、删除属性,页面会更新
- 直接通过下标修改数组, 界面也都能更新
# $attrs
$attrs 的作用 把父组件传递的数据,而自组件没有用 props 接收的收集起来
# 自动导入插件
解决场景 : 在组件中开发无需每次都引入 import { ref }..
1. 下载安装
npm i unplugin-auto-import -D
2. 配置:vite.config.js中
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
AutoImport({
imports:['vue','vue-router']//自动导入vue和vue-router相关函数
})
],
})
# computed
# vue2.x --- computed
calculateBooksMessage() {
return this.author.books.length > 0 ? 'Yes' : 'No'
}
2
3
computed: {
fullName: {
// getter
get() {
return this.firstName + ' ' + this.lastName
},
// setter
set(newValue) {
// 注意:我们这里使用的是解构赋值语法
[this.firstName, this.lastName] = newValue.split(' ')
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
# vue3 --- computed
//(1)
let obj = reactive({
name: "张三",
age: 18,
str: computed(() => {
return obj.name.slice(1, 2);
}),
});
//(2)
let msgChange = computed(() => {
return msg.value.slice(1, 3);
});
//(3)
let msgChange = computed({
get() {
return msg.value.slice(1, 3);
},
set() {
console.log("设置了");
},
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# wtach
# vue2.x --- wtach
watch:{
sum(newValue,oldValue){
console.log('sum的值变化了',newValue,oldValue)
},
obj:{
handler(newVal , oldVal){
console.log( newVal , oldVal )},
immediate:true,
deep:true
}
}
2
3
4
5
6
7
8
9
10
11
12
13
# vue3.x --- wtach
# 2.watch 函数
与 Vue2.x 中 watch 配置功能一致
两个小“坑”:
- 监视 reactive 定义的响应式数据时:oldValue 无法正确获取、强制开启了深度监视(deep 配置失效)。
- 监视 reactive 定义的响应式数据中某个属性时:deep 配置有效。
//情况一:监视ref定义的响应式数据 watch( sum, (newValue, oldValue) => { console.log("sum变化了", newValue, oldValue); }, { immediate: true } ); //情况二:监视多个ref定义的响应式数据 watch([sum, msg], (newValue, oldValue) => { console.log("sum或msg变化了", newValue, oldValue); }); /* 情况三:监视reactive定义的响应式数据 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!! 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */ watch( person, (newValue, oldValue) => { console.log("person变化了", newValue, oldValue); }, { immediate: true, deep: false } ); //此处的deep配置不再奏效 //情况四:监视reactive定义的响应式数据中的某个属性 watch( () => person.job, (newValue, oldValue) => { console.log("person的job变化了", newValue, oldValue); }, { immediate: true, deep: true } ); //情况五:监视reactive定义的响应式数据中的某些属性 watch( [() => person.job, () => person.name], (newValue, oldValue) => { console.log("person的job变化了", newValue, oldValue); }, { immediate: true, deep: true } ); //特殊情况 watch( () => person.job, (newValue, oldValue) => { console.log("person的job变化了", newValue, oldValue); }, { deep: true } ); //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
# watchEffect
立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(() => {
const x1 = sum.value;
const x2 = person.age;
console.log("watchEffect配置的回调执行了");
});
2
3
4
5
6
参考链接:https://v3.cn.vuejs.org/api/computed-watch-api.html#watcheffect
# 生命周期
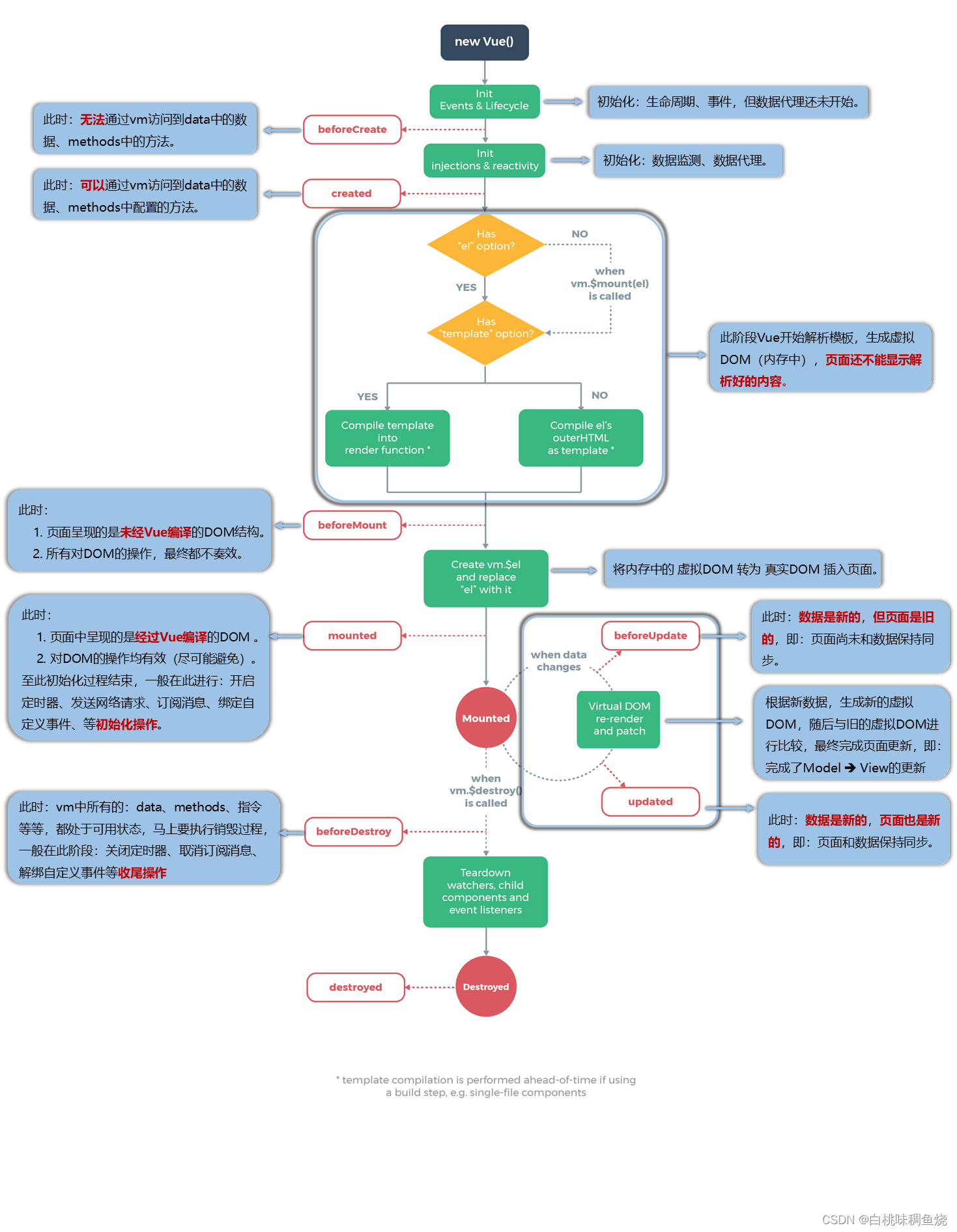
vue2生命周期

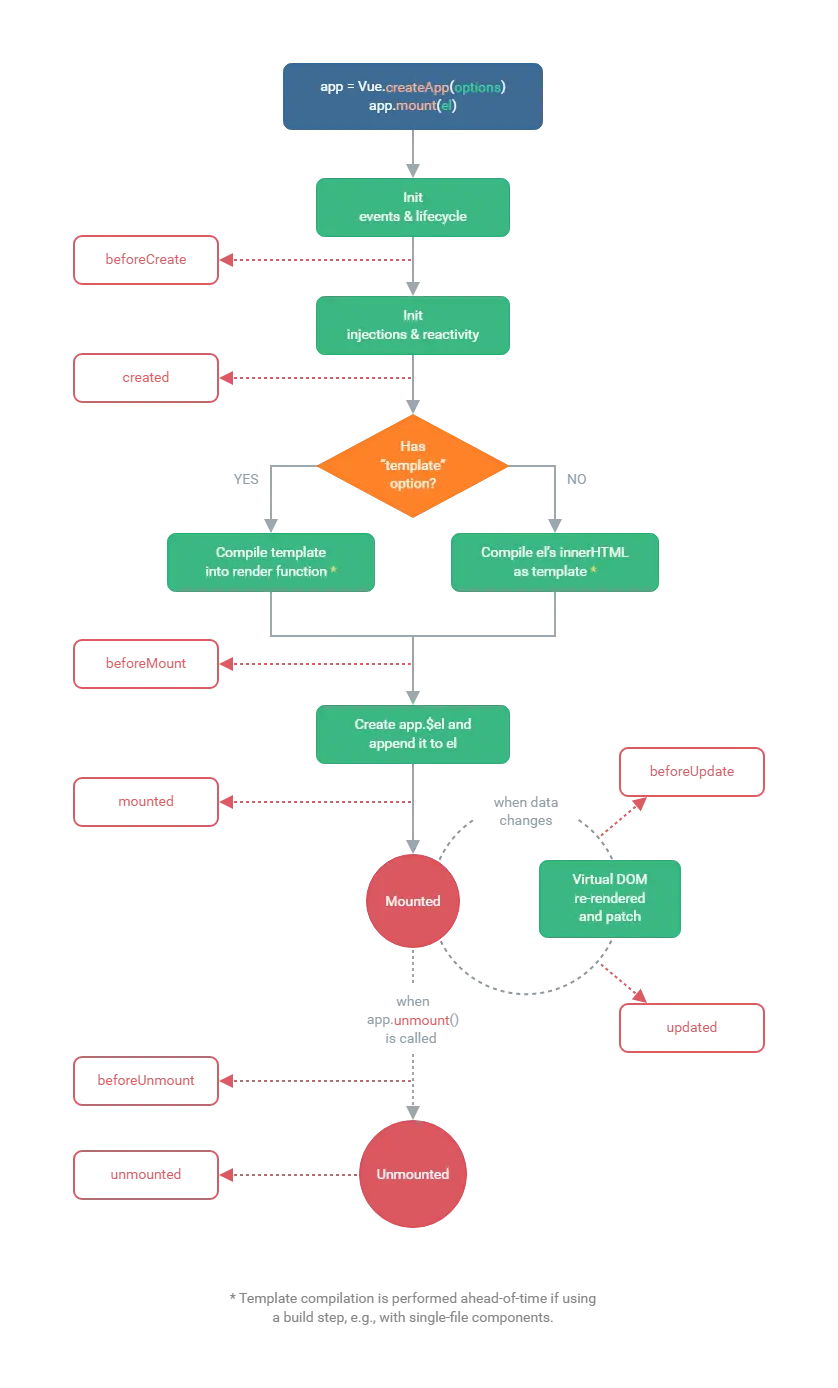
vue3生命周期

- Vue3.0 中可以继续使用 Vue2.x 中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0 也提供了 Composition API 形式的生命周期钩子,与 Vue2.x 中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
# vue2 生命周期
<script>
export default {
name: 'MyComponent',
// 在组件实例被创建之前调用
beforeCreate() {
// 无法访问组件实例和组件的DOM
// 主要用于设置组件的配置
},
// 在组件实例被创建并且数据被观察之前调用
// 可以访问组件实例和组件的DOM
created() {
// 可以执行一些初始化的工作
// 但是不能保证子组件都已经被创建
},
// 在模板编译/挂载之前调用
beforeMount() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译
// 但是尚未挂载到DOM上
},
// 在模板编译/挂载之后调用
mounted() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译并且挂载到DOM上
// 可以执行DOM相关的操作,如获取元素尺寸、添加事件监听器等
},
// 在组件数据更新之前调用
beforeUpdate() {
// 可以访问组件实例和组件的DOM
// 当组件的数据发生变化时,会触发此钩子函数
// 但是DOM尚未更新
},
// 在组件数据更新之后调用
updated() {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据已经更新,并且DOM已经重新渲染
// 可以执行一些操作,如更新DOM、重新计算某些属性等
},
// 在组件实例被销毁之前调用
beforeDestroy() {
// 可以访问组件实例和组件的DOM
// 主要用于清理组件相关的资源和事件监听器
},
// 在组件实例被销毁之后调用
destroyed() {
// 无法访问组件实例和组件的DOM
// 组件已经被销毁,可以进行一些收尾工作
},
// 捕获组件中的错误
errorCaptured(err, vm, info) {
// 错误捕获钩子函数
// 可以在组件层级上捕获子组件的错误
// 可以用于记录错误日志或发送错误报告等
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
# vue3 生命周期钩子
组合式 api
<script>
import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted, onErrorCaptured } from 'vue';
export default {
name: 'MyComponent',
setup() {
// 在setup()函数中进行初始化工作和响应式数据的定义
// console.log("setup start");
// 在模板编译/挂载之前调用
onBeforeMount(() => {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译
// 但是尚未挂载到DOM上
console.log("onBeforeMount");
});
// 在模板编译/挂载之后调用
onMounted(() => {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据和模板已经被编译并且挂载到DOM上
// 可以执行DOM相关的操作,如获取元素尺寸、添加事件监听器等
console.log("onMounted");
});
// 在组件数据更新之前调用
onBeforeUpdate(() => {
// 可以访问组件实例和组件的DOM
// 当组件的数据发生变化时,会触发此钩子函数
// 但是DOM尚未更新
console.log("onBeforeUpdate");
});
// 在组件数据更新之后调用
onUpdated(() => {
// 可以访问组件实例和组件的DOM
// 在此阶段,组件的数据已经更新,并且DOM已经重新渲染
// 可以执行一些操作,如更新DOM、重新计算某些属性等
console.log("onUpdated");
});
// 在组件实例被销毁之前调用
onBeforeUnmount(() => {
// 可以访问组件实例和组件的DOM
// 主要用于清理组件相关的资源和事件监听器
console.log("onBeforeUnmount");
});
// 在组件实例被销毁之后调用
onUnmounted(() => {
// 无法访问组件实例和组件的DOM
// 组件已经被销毁,可以进行一些收尾工作
console.log("onUnmounted");
});
// 捕获组件中的错误
onErrorCaptured((err, vm, info) => {
// 错误捕获钩子函数
// 可以在组件层级上捕获子组件的错误
// 可以用于记录错误日志或发送错误报告等
console.log("onErrorCaptured",err, vm, info);
});
// 返回响应式数据和方法
return {
// 响应式数据和方法
};
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
# 组件传参
# 父传子
父组件
<template>
<div>
<List :msg='msg'></List>
</div>
</template>
<script setup>
import List from '../components/List.vue'
let msg = ref('这是父传过去的数据');
</script>
2
3
4
5
6
7
8
9
10
子组件
<template>
<div>
这是子组件 ==> {{ msg }}
</div>
</template>
<script setup>
defineProps({
msg:{
type:String,
default:'1111'
}
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
# 子传父
子组件:
<template>
<div>
这是子组件 ==> {{ num }}
<button @click='changeNum'>按钮</button>
</div>
</template>
<script setup lang='ts'>
let num = ref(200);
const emit = defineEmits<{
(e: 'fn', id: number): void
}>()
const changeNum = ()=>{
emit('fn',num)
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
父组件
<template>
<div>
<List @fn='changeHome'></List>
</div>
</template>
<script setup>
import List from '../components/List.vue'
const changeHome = (n)=>{
console.log( n.value );
}
</script>
2
3
4
5
6
7
8
9
10
11
12
# 兄弟组件传参
1》下载安装
npm install mitt -S
2》plugins/Bus.js
import mitt from 'mitt';
const emitter = mitt()
export default emitter;
3》A 组件
emitter.emit('fn',str);
4》B 组件
emitter.on('fn',e=>{
s.value = e.value;
})
# v-model 传参
父组件
<List v-model:num='num'></List>
<script setup>
import List from '../components/List.vue'
let num = ref(1);
</script>
2
3
4
5
子组件
const props = defineProps({
num: {
type: Number,
default: 100,
},
});
const emit = defineEmits(["update:num"]);
const btn = () => {
emit("update:num", 200);
};
2
3
4
5
6
7
8
9
10
# 路由
useRoute ==> this.$route
useRouter ==> this.$router
# Teleport : 传送
<teleport to="#container"></teleport>
<teleport to=".main"></teleport>
<teleport to="body"></teleport>
//必须传送到有这个dom的内容【顺序】
2
3
4
5
# 动态组件
<component :is="动态去切换组件"></component>
# Provide / Inject ==> 依赖注入
// 提供:
<script setup>provide('changeNum', num );</script>
2
// 注入:
<template>
<div>
<h1>B组件</h1>
{{ bNum }}
</div>
</template>
<script setup>
const bNum = inject('changeNum');
</script>
2
3
4
5
6
7
8
9
10
11
# vuex
// state:
let num = computed(() => store.state.num);
// getters:
let total = computed(() => store.getters.total);
// mutations:
store.commit("xxx");
// actions:
store.dispatch("xxx");
2
3
4
5
6
7
8
9
10
11
Vuex 持久化存储【插件】
1. npm i vuex-persistedstate -S
2. import persistedState from 'vuex-persistedstate'
3. export default createStore({
modules: {
user
},
plugins:[
persistedState({
key:'my_id',
paths:['user']
})
]
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
